A Complete Guide to Web Design to Help Boost Sales and Conversions

Your website is one of your most powerful marketing tools – but only if it’s optimized for maximum sales and conversions.
From ensuring your website is mobile-friendly to using persuasive copy and high-quality images, there are a number of simple but effective ways to boost your website’s performance.
In this guide, we will go over the most important web design optimization tips to help you increase sales and conversions.
6 web design optimization tips to boost sales and conversions
Before going ahead with web design, it is important to take some time to determine the vision and goals of your business. In addition, invest in market research to gain an in-depth understanding of your target audience to ensure your website design and content cater to your prospects.
Once you have these in place, you can get started with web design.
1. Optimize the layout
A website’s layout is important for several reasons. For one, it can impact the user experience (UX) of your site visitors. The layout also plays a role in search engine optimization (SEO).
A well-organized website with a clear visual hierarchy is more likely to rank higher in search results than a site with a cluttered or confusing layout.
Z-pattern layout
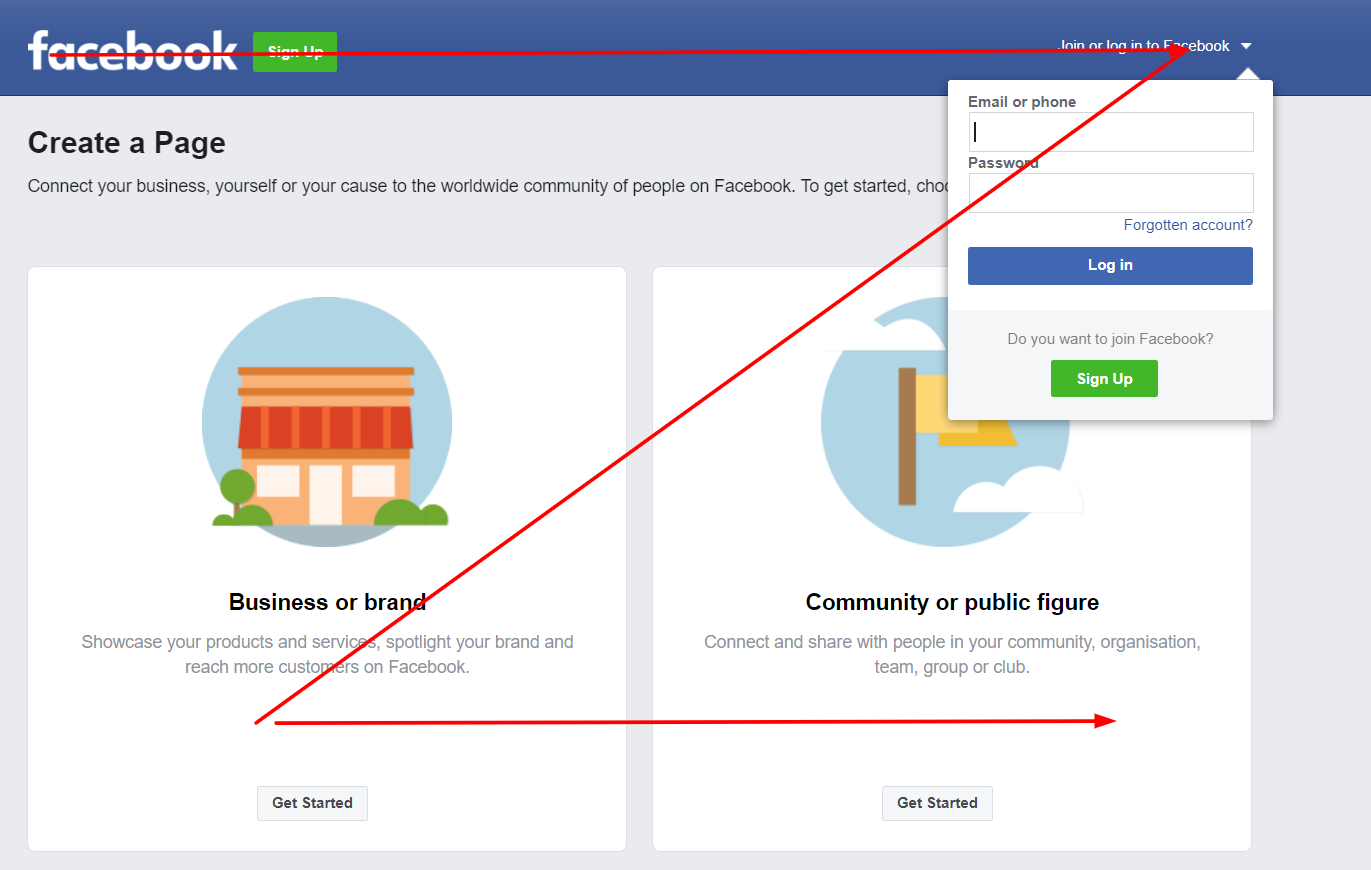
The Z-pattern, named after the way in which content is arranged, is a tried-and-true design that can be used to great effect. This is the natural way the human eye traces text when reading – left to right and then, top to bottom.

Image via Facebook
Most branding and website design professionals use this layout to give a minimalistic, yet attractive visual appeal.
F-pattern layout
An eye-tracking study by Nielsen Norman Group showed that most readers first read in the horizontal direction, in the upper part of the page. They then move down and read the second horizontal line.
Next, readers scan the page vertically from top to bottom on the left side.
A good example of an F-pattern layout is the landing page design that Hootsuite uses to direct attention to the most important elements.

Image via Hootsuite
This layout is ideal if you have a text-heavy page requiring you to direct readers’ attention to multiple points.
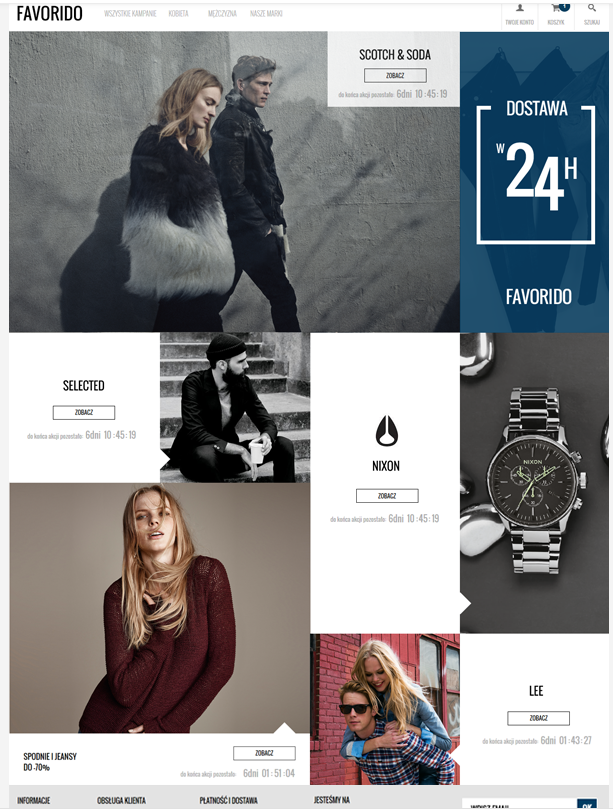
Split screen layout
This type of layout is ideal for those who want to showcase two different pieces of content side-by-side. For example, you could use a split-screen layout to showcase your company’s products and services. Or, you could use a split-screen layout to showcase your company’s history and culture.

Image via Frui.it
By splitting your content up into two different sections, you can prevent visitors from becoming overwhelmed or confused by too much information all at once.
Asymmetrical layout
In this type of web page layout, the content is not arranged in a symmetrical manner and does not follow traditional grid rules. This can be achieved by using different-sized or shaped elements, bold headings, different fonts, or by placing elements in an unorthodox way.

Image via Behance
Asymmetrical layouts are perfect for creating a dynamic website design that enriches user experience, and in turn, conversions.
2. Focus on color psychology
When it comes to website design, colors are one of the most important aspects to consider. Studies show it boosts brand recognition by 80 per cent while 69 per cent of consumers make a purchase decision based on color alone.
The right colors can help to set the tone and feel of your site, evoke the desired emotions, and can also play a role in boosting sales and conversions.
There are a few things you should keep in mind when choosing colors for your website:
Consider your brand identity. The colors you choose should be in line with your brand identity. If you have an existing logo, use those colors as a starting point.
Use color psychology. Certain colors can evoke certain emotions in people. For example, blue is often associated with trustworthiness, red evokes a sense of urgency and encourages impulse shopping, and green is associated with growth, calmness, and abundance.
Keep this in mind when choosing colors for your website so that you can create the desired emotional response in your visitors.
Experiment with color schemes: From monochromatic to triad, there are some common color schemes that most website design and management services employ. These schemes are based on the traditional color wheel:

Image via HubSpot
Monochromatic schemes focus on a single color while analogous schemes pair one main color with two consecutive colors on the wheel. The complementary scheme uses colours from the opposite ends of the wheel and triads make use of three contrasting colors on the wheel.
Don’t go overboard. A website that is too colorful can be overwhelming and actually turn people off from interacting with it. Stick to 1-3 main colors, plus 1-2 accent colors if needed, and use them throughout your site in a consistent way.
3. Use attractive visuals and engaging content
The design of your website should be visually appealing and easy to navigate. But in addition to an attractive design, your website’s content also needs to be engaging.
Your content should be well-written and relevant to your target audience. It should also be free of any grammar or spelling errors. In addition, your content should be structured in a way that’s easy to read and scan.
To help engage your visitors, you can also use images, videos, and infographics. These types of visuals can help break up your text and make your content more interesting.
4. Make sure your website is responsive
According to Statista, 63 per cent of organic search traffic in 2021 came from mobile devices.
To ensure that your website is accessible to mobile users, you need to make sure it’s responsive. A responsive website is one that automatically adjusts to fit the screen size of the device it’s being viewed on – whether that’s a smartphone, tablet, or laptop.
Not only is it user-friendly, but a responsive website design also has a positive impact on search engine ranking as Google prioritizes mobile-friendly sites.
An easy way to test if your site is mobile-friendly is to use Google’s free mobile-friendly test tool.
5. Use exit-intent popups and forms
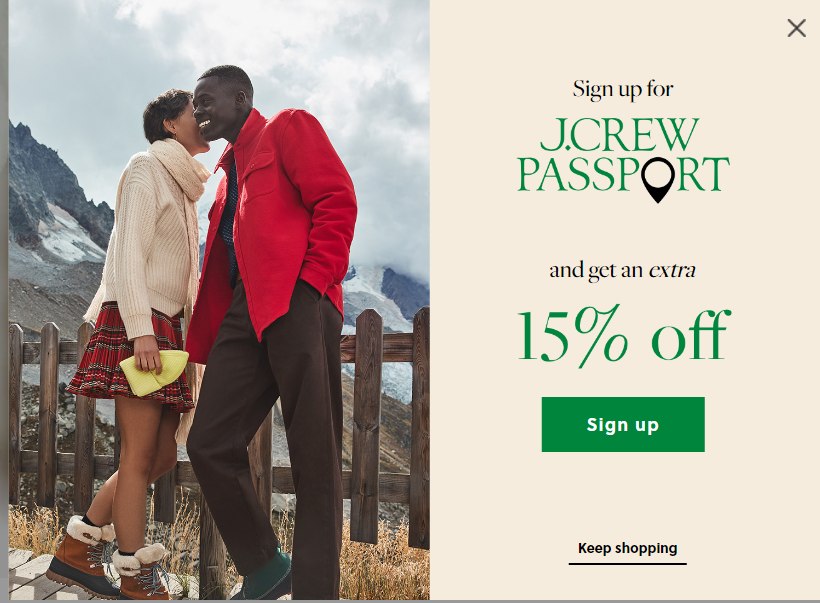
An exit-intent popup is a type of popup that appears when a visitor is about to leave your website. Exit-intent popups can be effective in encouraging visitors to take action before they leave, in turn, boosting conversions and sales.
Most e-commerce web design packages will include the design of exit-intent popups such as this one:

Image via J.Crew
Collecting customer data with forms is a great way to create targeted marketing campaigns. The more you know about your target audience, the more effective your marketing will be. Designing simple and effective web forms will involve these elements:
- Minimal number of fields
- Single-column layout
- Left-aligned fields
- Step indicators
6. A/B test design elements
A/B testing, also known as split testing, is a method of comparing two versions of a web page to see which one performs better.
A/B testing can be used to test everything from the design of your website to the copy on your CTA buttons. To A/B test, you simply create two versions of a web page and send half of your traffic to each page.
You can then track the performance of each page to see which one performs better and accordingly tweak the website design.
Why hire a B2C web design agency?
While there are many factors that contribute to a website’s success, design is one of the most important. A well-designed website can help to boost sales and conversions, while a poorly designed website can do just the opposite.
If you are looking for bespoke web design that meets your business goals, consider outsourcing web design to a professional company. Idenyo specializes in creating bespoke web designs for e-commerce, WordPress sites, and other businesses.
We are familiar with the latest trends in web design and branding and work to enrich a user experience that helps increase traffic, search ranking, and ultimately, conversions.
Get in touch with us to know more about our branding and web design services.